一、新建app.py文件
Flask默认执行的应用程序是当前目录下的app.py文件中定义的,因此我们首先创建app.py文件,并在文件中写入如下的代码:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, Flask!'
在该代码中,app = Flask(__name__)定义了一个基于Flask的Web应用程序,@app.route('/')用于URL路由,所有匹配该规则的URL均会被捕获并使用下面定义的函数进行处理,例如这里的hello函数。其中路由和处理函数还有一些高级的操作方法,这里为了演示简单起见没有加上,之后的章节会详细说明。
上面的代码会在浏览器中打印出“Hello, Flask!”这一行字符串。
二、运行Flask程序
要运行Flask程序,有两种方法,即在app.py中使用代码运行和在终端中使用flask run命令运行。
(1)在app.py中使用代码运行
在上面的代码最后再加上如下的代码:
if __name__ == '__main__':
app.run()
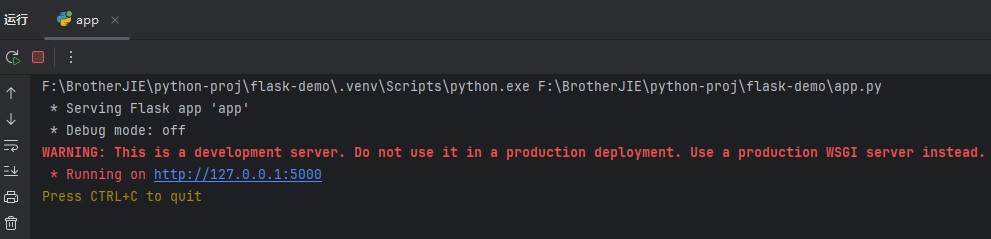
运行后终端中会有如下的提示:

可以看到,Flask默认只绑定Loopback环回接口的IPv4地址,协议为HTTP,默认端口为TCP 5000(因为HTTP协议是基于TCP的应用层协议)。如果在代码中不指定启动参数的话,会默认使用生产模式运行,即上图中的“ * Debug mode: off”,同时会输出红色文字提示Flask内置的服务器仅适用于开发用途,生产环境中运行推荐使用合适的WSGI服务器。具体的启动参数会在接下来的章节中介绍。
点击终端中的超链接或在浏览器中手动输入URL后,会得到如下的页面:

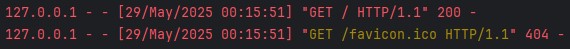
同时在运行Flask Web应用程序的终端中也会有访问日志记录,包含来源IP、访问时间、HTTP请求类型、URL路径、HTTP协议版本和HTTP状态码这些信息,例如下图:

因为这里我们没有设置缓存Header等策略,如果这里的HTTP状态码为200,则表示访问成功。
注意:在上面的代码中,访问没有引用任何外部资源的首页,却发生了两条访问请求,这是因为通常浏览器在请求一个网站的首页时会同步请求该网站的图标,默认的文件名是favicon.ico文件。如果找到该文件,则会在浏览器的标签栏中使用该图标作为网站图标,如下图右侧网站所示;如果没有找到该文件或无法访问(HTTP状态码403和404等),浏览器会使用默认的网站图标,以基于Chromium的浏览器(包含Chrome浏览器)为例,默认的网站图标是一个地球图标,如下图左侧网站所示:

浏览器默认只会请求一次favicon.ico文件,按F5刷新后不会重新请求,除非使用Ctrl+F5强制刷新。
(2)在终端中使用flask run命令运行
如果Flask Web应用程序代码所在的文件是默认文件app.py的话,则不需要指定应用名称,在终端中激活虚拟环境后直接执行以下命令即可运行其中定义的应用程序:
flask run若代码所在的文件不是app.py的话,则需要使用-A或-app参数手动指定应用程序名称,以app2.py为例,可以执行以下命令之一来运行其中定义的应用程序:
flask -A app2 run
flask --app app2 runapp2.py的代码如下所示:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, Flask2!'
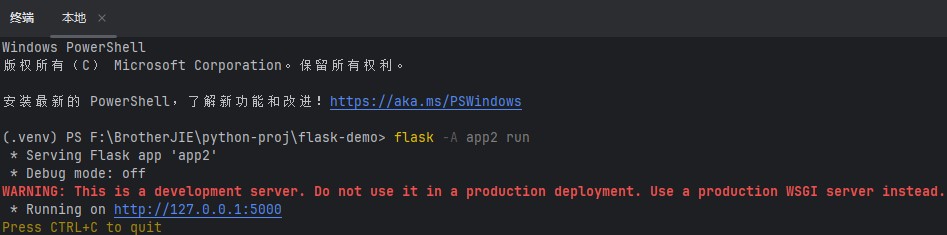
该Flask Web应用程序在终端中的运行结果如下:

可以看到,Flask Web应用程序的名称即为代码所在文件的文件名(不含扩展名.py),即使在app2.py中的代码里同样定义为app变量,运行时应用名称仍然会被识别为“app2”。
点击终端中的超链接或在浏览器中手动输入URL后,会得到如下的页面:

访问网站页面时的日志记录与(1)中在app.py中使用代码运行时的情况相同,仅有外观上的区别,因为不同终端对于文字输出颜色的处理方式不同,下图是Windows上的Powershell终端中的运行结果:

下一节中将详细介绍如何在上面两种运行方式中分别指定启动参数,以及每个启动参数的具体含义。







